TWICE 2.0 — Coming soon.
Learn more about the update

Are you a business owner looking for an easy way to create a website for your business? If so, then Squarespace may be the platform for you.
In this blog, we will walk you through the steps of setting up your own Squarespace rental booking website with the help of Twice.
Squarespace is a website builder that allows you to create beautiful websites without learning coding or design. It offers a wide range of features, helping you to build your website, market it online, and even sell products and services. Some of the core features include:
In addition to its features, Squarespace offers its users a wide range of plans. The personal plan starts at $16/month, and the Business plan starts at $23/month. If you are looking for more features or want to create an online store, then the Basic Commerce plan ($27/month) or Advanced Commerce plan ($49/month) may be a better fit.
The website I'm going to build requires at least a Squarespace Business plan to make the integration with Twice work. If your rental business also has a brick-and-mortar operation, you'll need Twice's Discover plan, which has a starting price of $29 per month. This brings the total price to $52 per month.
According to the reviews from Squarespace users, the most important advantages are simplicity and ease of use, ready-made templates, no-code editing capabilities, and aesthetics. Squarespace also stands out for its customizability and all-in-one features for hosting, building websites, and selling online.
Even though Squarespace has many advantages, it also has some disadvantages. Perhaps the most significant ones are related to its customization capabilities of the templates, confusing user experience, and lack of plugins and extensions compared to other website builders.
Check out our complete analysis to learn more about Squarespace's advantages and disadvantages.
I'm a big fan of learning by doing and just getting started, but sometimes (almost every time), that's not the most efficient way to get things done—like building and publishing websites. Usually, pre-planning speeds up the later stages of the work.
When building a website, the planning starts with designing the website structure.
Website structure refers to how your website's content is organized. This includes the hierarchy of your website's pages and their relationships. A straightforward website structure helps to keep your website organized and makes it easier for visitors to navigate the site. Website structure is important because it helps to:
Planning your website's structure before building web pages can save you time and hassle. By knowing exactly what pages you need, where each page goes, and what content each page contains, you can create website wireframes and templates that are well-organized and easy to use.
To design your website structure, start by brainstorming a list of all the pages and content you want to include on your website. Once you have a list, you can begin organizing your content into a hierarchy.
When designing your website structure, remember that you can always add new pages and content later. Start with the most important pages and content first, and then you can add more as needed.
The must-have pages of an online rental booking website are:
And other pages, you can consider:
A brand book is a document that explains the style of a company's branding. It can include fonts, colors, tone of voice, and designs used in the brand's different touchpoints, like the website, social media channels, and marketing materials.
A brand book helps ensure that all of the company's branding looks consistent across all platforms. Furthermore, by defining the visual guidelines for your pages in advance, you don't have to waste time trying out hundreds, if not thousands, of different combinations. Believe me, you can spend hours on this.
At a minimum, your brand book should include your logo, tagline, color palette, fonts, and some illustration examples. Editorial guidelines, like the tone of voice, will help avoid writer's block. In addition, including your brand's mission statement, values, and target audience will help keep you focused on what your brand is all about.
Having all this information in one place allows you to reference it anytime you need a little inspiration or guidance. And as you will soon find out, that is particularly true when you're putting together a website.
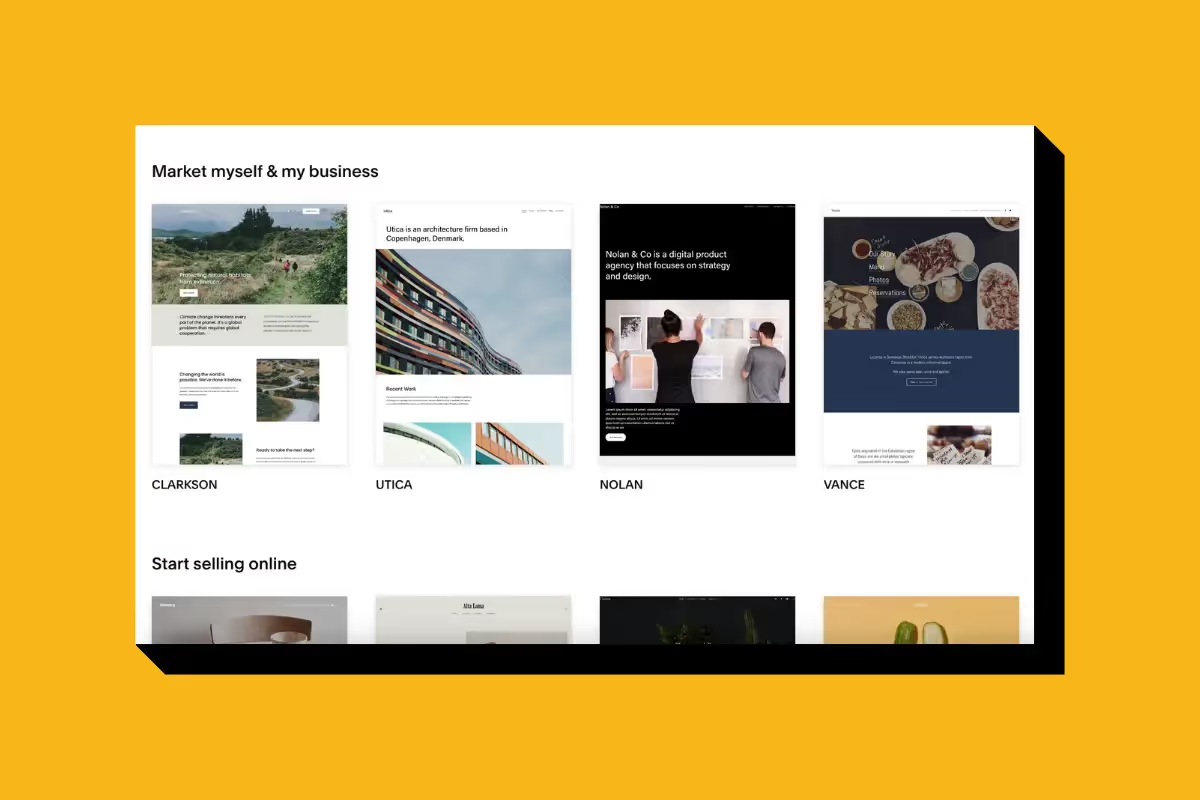
The first step when building a website with Squarespace is to choose a template. Squarespace offers a wide range of customizable templates that you can adapt to fit your needs. Templates are a great starting point, but it's important to remember that they are not meant to be used as-is.

Most templates include placeholders for text and images, and you will likely need to change the layout, fonts, and colors to match your branding. To find a suitable template for your website, start by thinking about the type of website you want to create.
If you're not sure what type of website you want, take a look at some of Squarespace's most popular templates or benchmark some of your competitors' websites. Once you've narrowed down your options, take some time to browse through all the different templates Squarespace offers.
I picked 'Clarkson' as my starting point.
After choosing a template, the next step is to fill out your account's basic information. This includes your site's language, name, and regional preferences. You can also provide business information, social links, and more.
Head to the Settings tab to get started and fill out all the essential information.
In the Business Information section, you can add information about your company, like a phone number, email address, location information, and business hours. You can connect your Facebook, Twitter, Instagram, and other social accounts in the Social Links section.
The last step is connecting a domain you can buy directly from Squarespace.
Other things you can manage in the settings are your site's availability, member areas, connected accounts, extensions, permissions, Google Workspace connection, billing information, cookies & visitor data, blog settings, and a bunch of advanced settings. However, you don't need to pay attention to these at this point.
Next, it's time to integrate the content of your brand book into your website design system. Wikipedia defines a design system: "A Design system is a set of interconnected patterns and shared practices coherently organized. Design systems aid in digital product design and development of products such as applications or websites."
So, essentially, the purpose of the design system is to help you work more efficiently when building your website and avoid thinking about font size, button roundness, and other style factors every step of the way.
Adding your design system to Squarespace is done by going to 'Design' and 'Site Styles' in the menu. You can manage your global fonts, colors, animations, spacings, buttons, and image blocks here. Let's start with fonts.
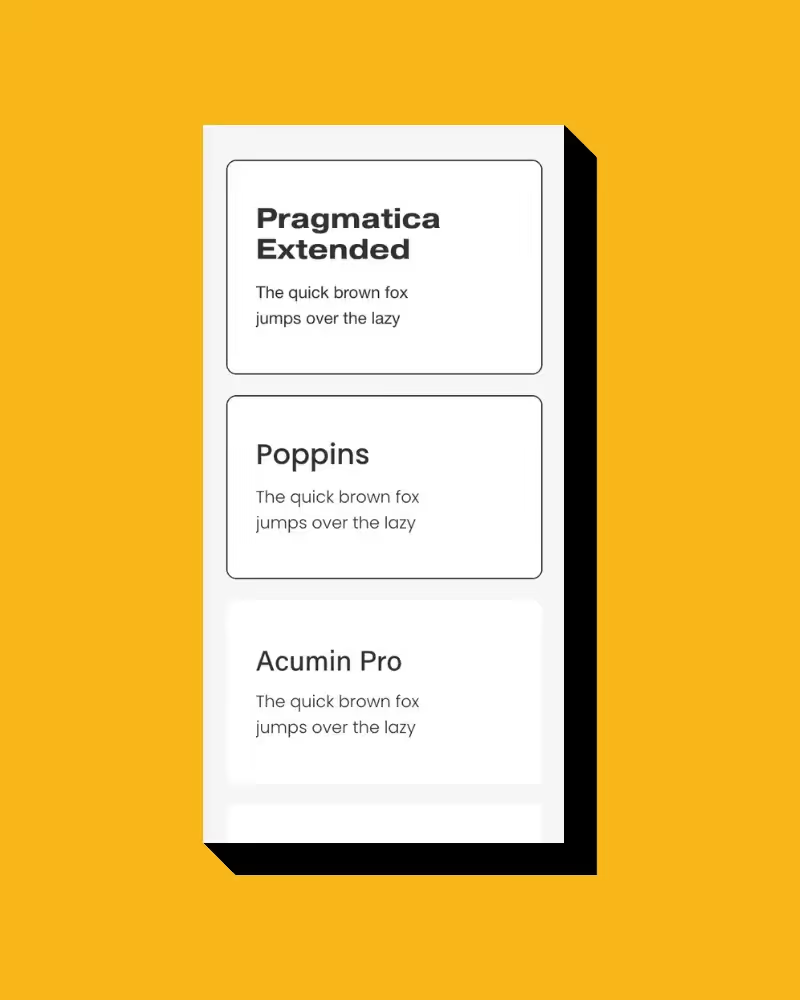
When it comes to website design, fonts are an important consideration. The right font can help to convey your brand's personality and give your website a unique look and feel.
Fortunately, Squarespace makes it easy to choose the perfect font for your website. You can start by selecting a primary font pack and then customize it to achieve your desired look. On my website, I've chosen to go with Poppins.

Next, you can adjust the global styles and how the fonts appear across your site. This includes customizing the font's weight, style, line height, letter spacing, text transform (uppercase, lowercase, capitalize), and font size. You can do these customizations for every text area, including headings, paragraphs, buttons, and miscellaneous. Finally, you can assign each style to different text areas. For example, use paragraph styles for the site navigation, and so on.
When it comes to website design, the colors you choose are crucial. Not only do they play a role in creating your brand's visual identity, but they can also psychologically impact users. Colors can affect how users behave and feel, so choosing a color palette that will set the right mood aligned with your brand is essential.
The way colors are represented on your website can also have an impact on the user experience. If colors are used effectively, they can help to guide users through your website and improve things like readability. However, if colors are misused, they can be distracting and make it difficult for users to use the site.
Next, let's add your color palette to Squarespace. Squarespace allows you to choose from pre-made palettes that you can customize according to the brand guidelines.
Once your primary palette is set up, you can customize different color themes used on the website's various sections. Squarespace allows you to create ten unique themes for light, bright, and dark sections. However, simple websites will likely cope with fewer themes, so you don't necessarily need to customize all ten themes to save some time.

I've chosen this shade of dark blue as my primary color for my color palette. For secondary colors, I've chosen bright red and mustard yellow, which also combine well with the primary color to create a dynamic and energetic feeling that winter sports represent. Then I have white and black because you always need white and black.
Finally, it's time to adjust the themes from the lightest to the darkest. Themes have dozens of color settings you can change, but the most important ones are headers, sitewide backgrounds, text, links, and buttons. If some elements that you decide to add to your pages have odd color combinations, this is the place to return to make them look to match your liking.
Squarespace's pre-made animations affect how different website sections appear on the screen as the user scrolls. Website animations can be a great way to add some extra visual interest to your site.
However, using them sparingly is important, as too many can quickly become overwhelming and distracting. Additionally, website animations will increase the amount of code Squarespace automatically generates in the background, slowing down your site. If you choose to use website animations, test them on multiple devices and browsers to ensure they work properly.
As I have selected quite a bright color palette, I've decided to go without animations at this time.
Spacing refers to the amount of space between different elements on a page measured in pixels. Squarespace lets you adjust your website's page width and site margin.
The page width is the distance from one side of the page to the other, between which the content is placed. Margin, on the other hand, is whitespace around different website elements. It's often mixed with padding, which adds space inside an element.
Spacing can create a more polished look for your website or make room for more content on a page. Spacing is integral to web design and can help you create a more professional-looking website.
The default values are typically close to optimal. So likely, you don't need to edit the values, at least yet.
The buttons section lets you customize your button styles to match your brand. You can edit shapes, sizes, outlines, text styles, and more. I've decided to do with square-shaped buttons because they fit, in my opinion, the best with the dynamic feel I'm after with this website.
You might be surprised, but Image Blocks settings let you edit the images that appear on your website. You can adjust content position, text alignment, image width, and the separation of the images, title, and buttons.
At this point, I'm not changing anything but might return to adjust something once I have added content and see what things look like.
And that's it for the site's global design preparation. Next, let's start building pages.
To start building and editing the website pages, head to the Pages section from the menu and choose the page you want to edit.
Each Squarespace comes with some example pages. The purpose of these is to demo the template, but you can choose whether you want to keep them in the menu as placeholders or delete them if they cause distraction.
Let's start with the most important page, which is your homepage.
The homepage is the most important page on your website for many reasons.
First and foremost, it's the first page that visitors will see when they arrive at your site. As such, it's crucial that your homepage makes a good impression and entices visitors to stick around.
Secondly, the homepage is typically where most of your site's traffic will land. This means having clear and compelling calls to action on your homepage is essential so visitors know what they should do next.
Finally, the homepage is a great place to showcase your latest and greatest content, products, or services. By keeping your homepage fresh and up-to-date, you can ensure that visitors always have something new to check out. In short, there's simply no underestimating the importance of a strong homepage.
Let's start by adding your logo and then move on to the hero section. To add your logo, hover over the site header section. Add your logo by clicking the 'Site title & logo' on the pop-up menu. Then adjust the size according to your preference. For desktop, I defined the logo height as 125 pixels and 80 pixels for mobile.
Tip: you can switch between the desktop and mobile views using the toggle in the top-right corner of the Squarespace editor.
You can also manage the other elements of the site header and the style. You can decide to show social media icons, a call-to-action button, a language switch, and a shopping cart. I want to keep the site header simple, thus hiding everything else but the navigation links and call-to-action button, to which I have attached the booking page link. The style settings allow you to add, for example, a background to the site header.

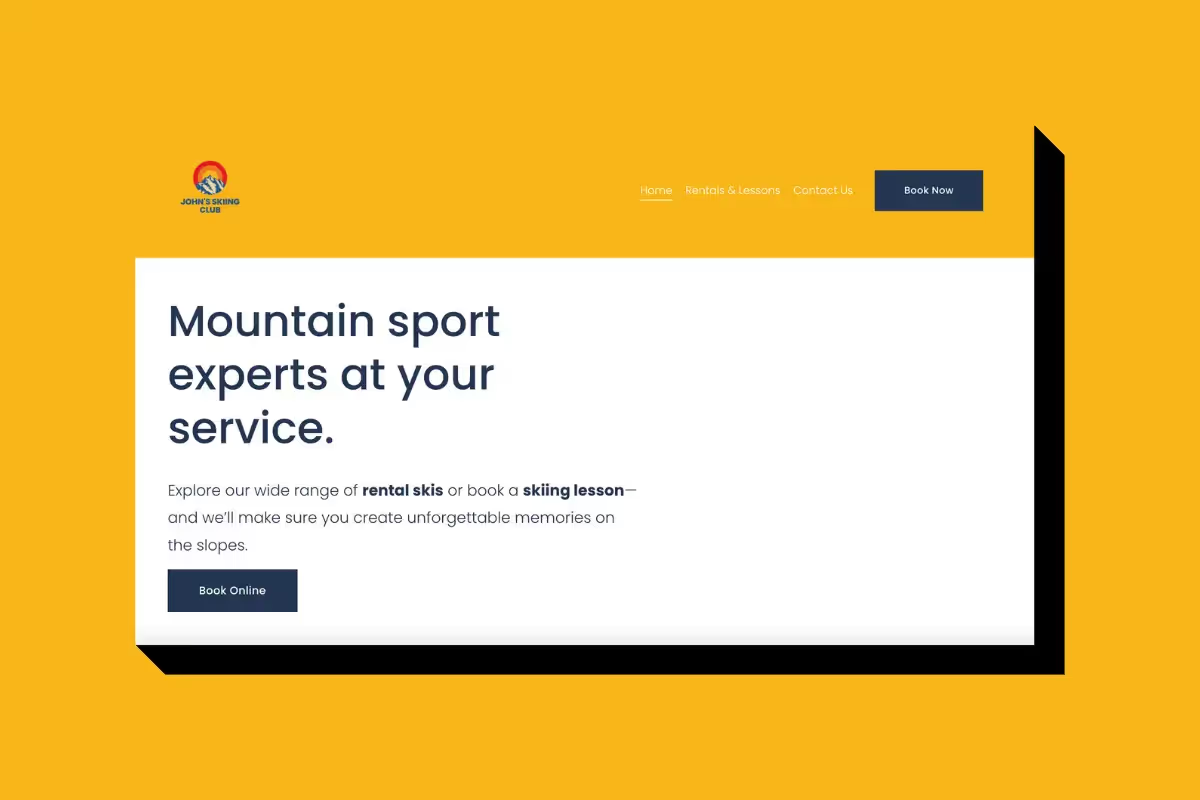
Next, let's move to the hero section. The homepage hero section is the first thing visitors will see when they land on the site, so it's vital to make a good impression.
The homepage hero section should be clear and concise and tell visitors what the site is all about. It's also a good idea to include a call to action in the homepage hero section, such as "Shop Now" or "Check out our latest products." Including these elements ensures that your e-commerce website's homepage makes a great first impression and converts visitors to customers.
You can edit the hero section styles by hovering over it and clicking 'Edit Section'. To edit the content, hover over the content you want to edit and double-click it.
The section styles let you edit the row count, square gaps, and section size. You can also add a background image and define the section colors based on the color themes you created earlier.
On my website, I changed the height to small to make the hero section more compact and removed the background image to achieve a cleaner look. I chose to go with a white background and dark blue text for the color theme. Then I added two CTAs to prompt my primary offering: ski rentals and skiing classes.
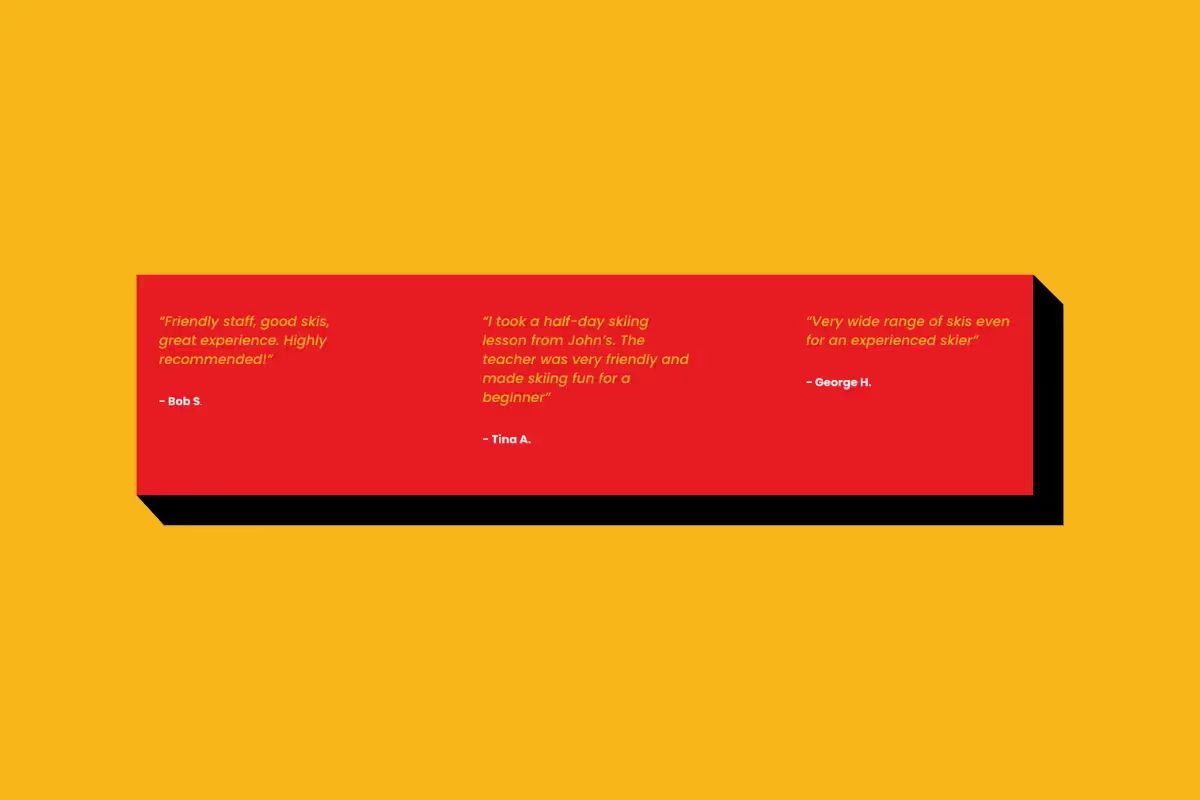
Below the hero section, I want to highlight some customer reviews. Showing customer reviews on your website can help build trust and credibility with potential customers. When people see that others have had positive experiences with your business, they are more likely to take the plunge and make a purchase.
Collecting customer reviews is helpful for other reasons too. First, they provide valuable insights into your customers' thoughts about your products or services. This can help you identify areas for improvement. Second, customer reviews can help you attract new customers. Customer reviews are an important factor in local search engine optimization and can lead people to your website who wouldn't have found it otherwise. You can start collecting customer reviews efficiently by creating a Google Business Profile.
You can, of course, be picky and choose more positive reviews to display on your website.

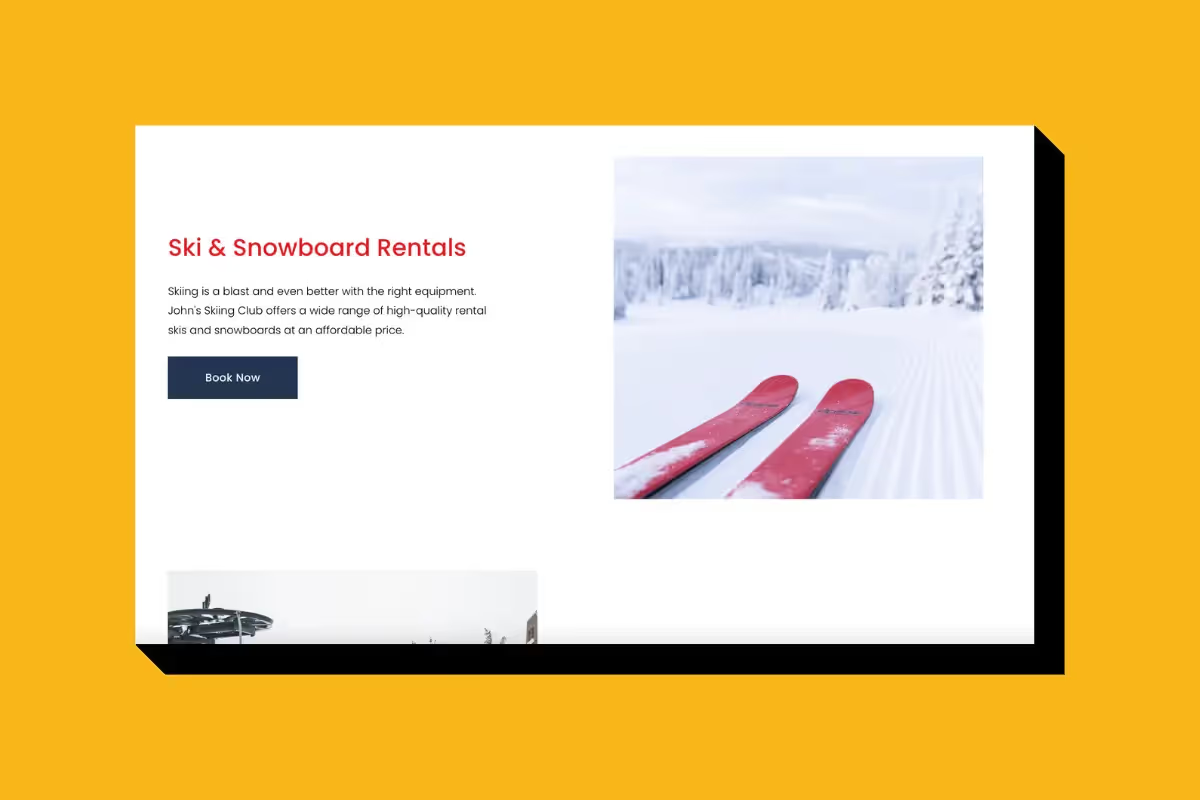
Below the fold, it's time to give a little more attention to the products and services you sell.
First, ensure that your homepage clearly states your products and services. There's nothing worse than landing on a page that doesn't indicate what the company sells. Second, include clear and concise descriptions of your products and services. Potential customers should be able to quickly understand what you're selling and why they need it. Finally, don't forget to include strong calls to action to tell visitors what you want them to do next.
In the case of my website, I want to emphasize ski rentals and lessons, so I create brief sections for each with text and images. I have stacked the sections on top of each other because my imaginary ski rental business has only two main categories. A different layout might work better if your business has more product and service offerings, so users don't have to scroll extensively to see what your company sells.

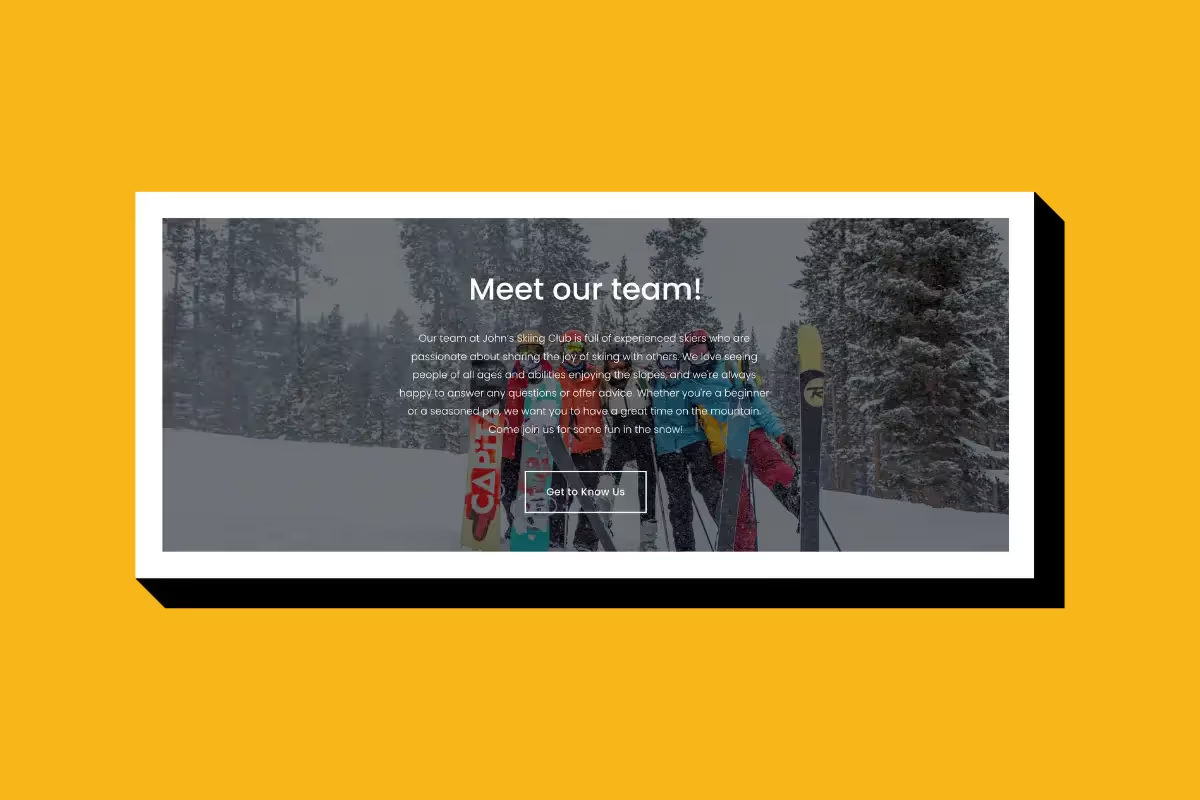
In addition to the main sections (products, services, and customer reviews), you can add a section on the homepage to tell more about your team and your company's story. This is a great way to create a sense of personality and connection for your website visitors. After all, people like doing business with people they know and trust.
Moreover, if you write a blog or publish news on your website, you can share the latest posts on your homepage. Adding content from social media feeds, like the latest Instagram posts, is also quite popular, which can greatly increase your following.
On my website, I added a section to highlight the team because Skiing is a very social activity making the people behind the service particularly important.

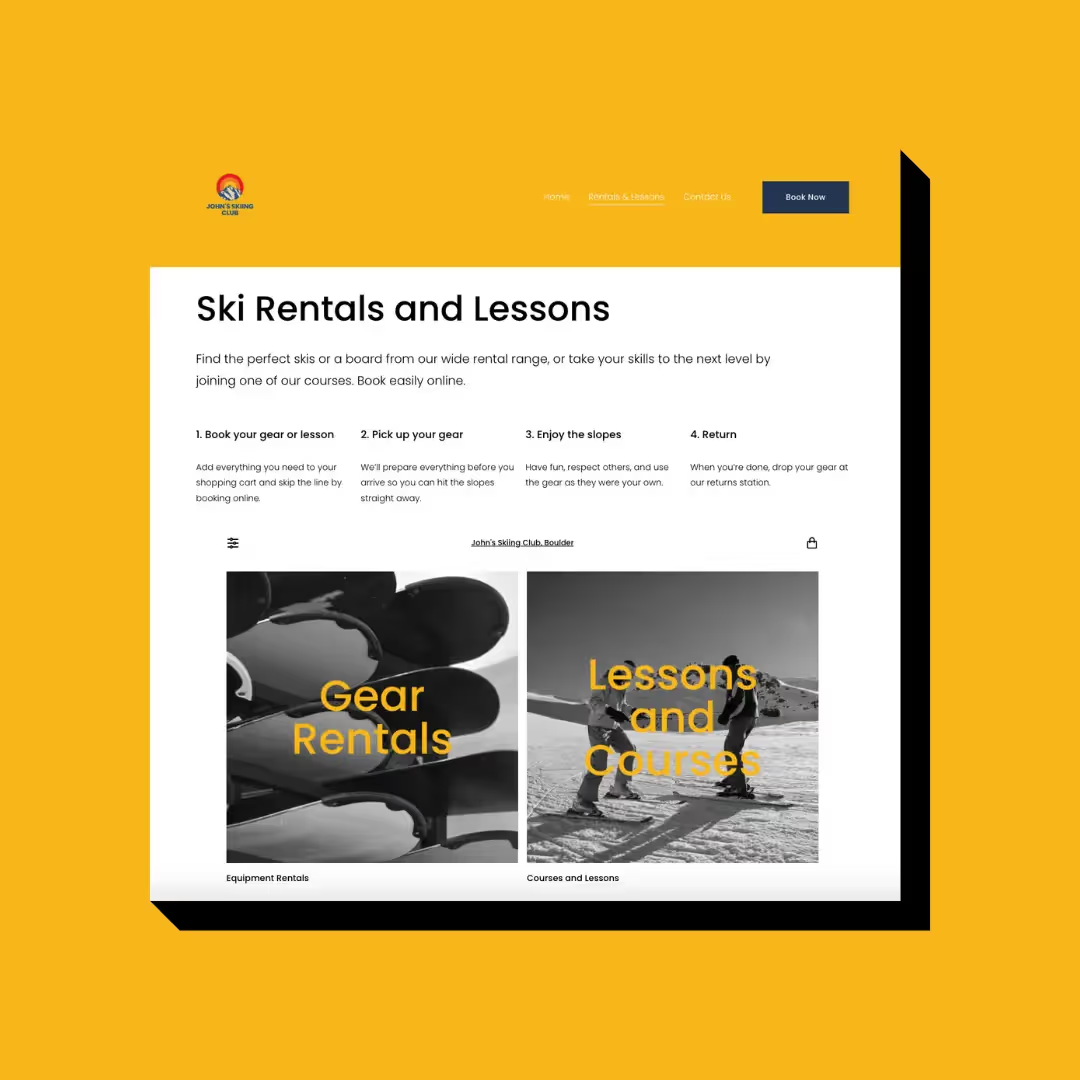
Next, it's time to create the booking page meaning the pages where users can browse your products and services more closely.
To create a new page on Squarespace, head over to 'Pages' from the menu and click the '+' icon. You can choose to use one of the pre-made layouts or start from a blank page. I'm going blank because I have a clear picture of what I want to achieve.
When you start with a blank page, you already have the global content (page header and footer) placed on the page. The first thing you need to do is to add a section between the global content.
When you have added a section, you can add blocks inside it. In my design, I added a text block for the page title and four text columns to explain how booking rentals and ski lesson appointments work (booking, pick-up, use, and return).
Finally, I added an embed block below the text blocks where I can add a short code snippet to integrate Twice's online store with the Squarespace pages. We'll go over this process in the next chapter: How to turn your Squarespace website into an online rental booking engine.

An About Us page builds trust by helping shoppers learn more about the companies they're doing business with. For example, you can share your company's story and purpose on an about us page. Also, it's an excellent opportunity to introduce your team. When done right, an about us page can help build a sense of community and connection.
I wanted to make the About Us page around the team. I achieved this look by adding two sections and using only text and image blocks.
The hero section has a background image of the team and a short company description. The second section has pictures and brief introductions of the team members. You can drag and drop each element as you want to achieve the wanted result.

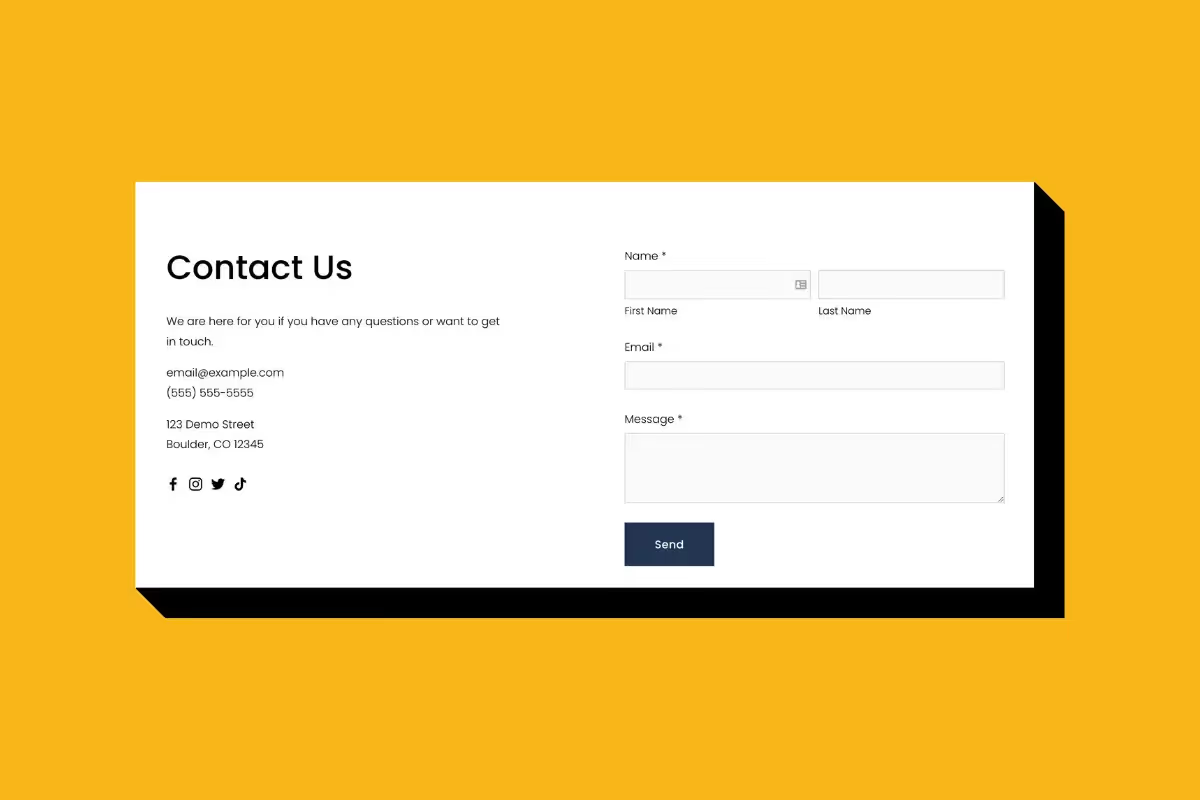
The contact page is the place for customers to ask questions, give feedback, or get in touch with the business. It's also an excellent way for companies to show that they're accessible and willing to help their customers. This usually includes a form to fill out, as well as the business's phone number and email address.
My Contact Us page is very straightforward. There are text and social icon blocks on the left and a form block on the right. Adding fields and connecting the form to your mailbox is very intuitive. Simply type in the email address where you want the form submissions to be sent.

As an online merchant, it's crucial to have a terms and conditions page on your website. This page outlines the rules that customers must agree to use your site and services, and it helps to protect you from liability.
There are a few key components that every online rental terms and conditions page should include:
I created a blank page and added a text field. Then, if I had an existing terms & conditions document, I'd copy and paste the content to the page.

A privacy policy is a statement or set of statements that outline how a company collects, uses, discloses, and manages customer information.
Companies need a privacy policy because it builds trust with consumers and helps protect their personal information. In addition, a detailed privacy policy can help to comply with data protection laws such as GDPR.
When creating a privacy policy, online retailers should include information on what type of data is collected, how it is used, and who has access to it. They should also clearly state what rights customers have concerning their personal data. By including these elements, merchants can give consumers the peace of mind that their personal information will be handled responsibly.
I just duplicated the Terms and Conditions page for the Privacy Policy page and changed the content.
You may wonder when and how all the product, category, checkout, order confirmation, and other essential pages are done. In this combination, where we use Squarespace as the website platform and Twice as the rental platform, all product pages and other transactional pages are created in Twice.
So, let's complete your Squarespace rental website with Twice.
Squarespace is one of my favorite website builders and makes creating beautiful websites super simple, even for a non-technical person like me. However, it lacks some essential features when it comes to building a website for a rental business and managing online bookings.
To accept online bookings through a Squarespace website and keep the operation running smoothly, you need a booking system capable of managing the two-way inventory, scheduling orders, processing online payments, etc. This is where Twice comes in.
Twice is software for rental companies to manage their sales channels, product catalog, inventory, orders, and customer relationships in one place. It's basically the operating system of a business.
Twice works either as a standalone system or by integrating with a merchant's existing systems, such as in this case with Squarespace.
Even though Twice is primarily designed to support rental and other circular business models, it also offers the ability to sell products and services in a conventional way.
We're not going through all the details of setting up your Twice account but focusing on the relevant aspects of building an e-commerce site.
Your online product catalog is basically what you sell in your online store. It can consist of products and services or even combinations of those. Therefore, the items in your catalog must be well organized and described in a way that is easy for customers to browse and understand. Additionally, your catalog should be updated regularly to ensure that customers always have the most up-to-date information.
Twice enables a lot with your product catalog, including creating and categorizing products and services, managing pricing and discounts, controlling visibility, and much more.
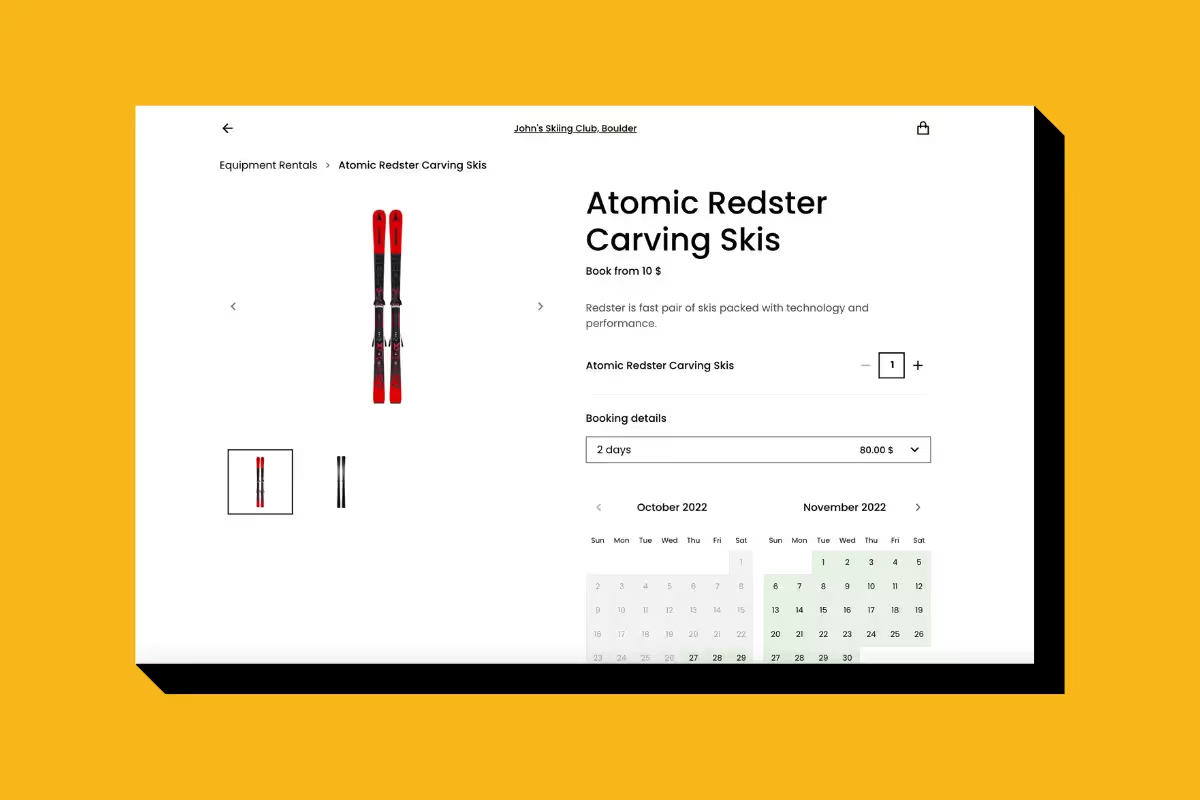
Creating and publishing a product on Twice creates a product page for your online store. You can easily add and edit the contents of the product page, such as images and product descriptions. Any edits to product pricing and settings are automatically updated on the product page.

Inventory management is a critical part of running a functioning rental business. If you define what you sell in the catalog, you determine how much you can sell in the inventory.
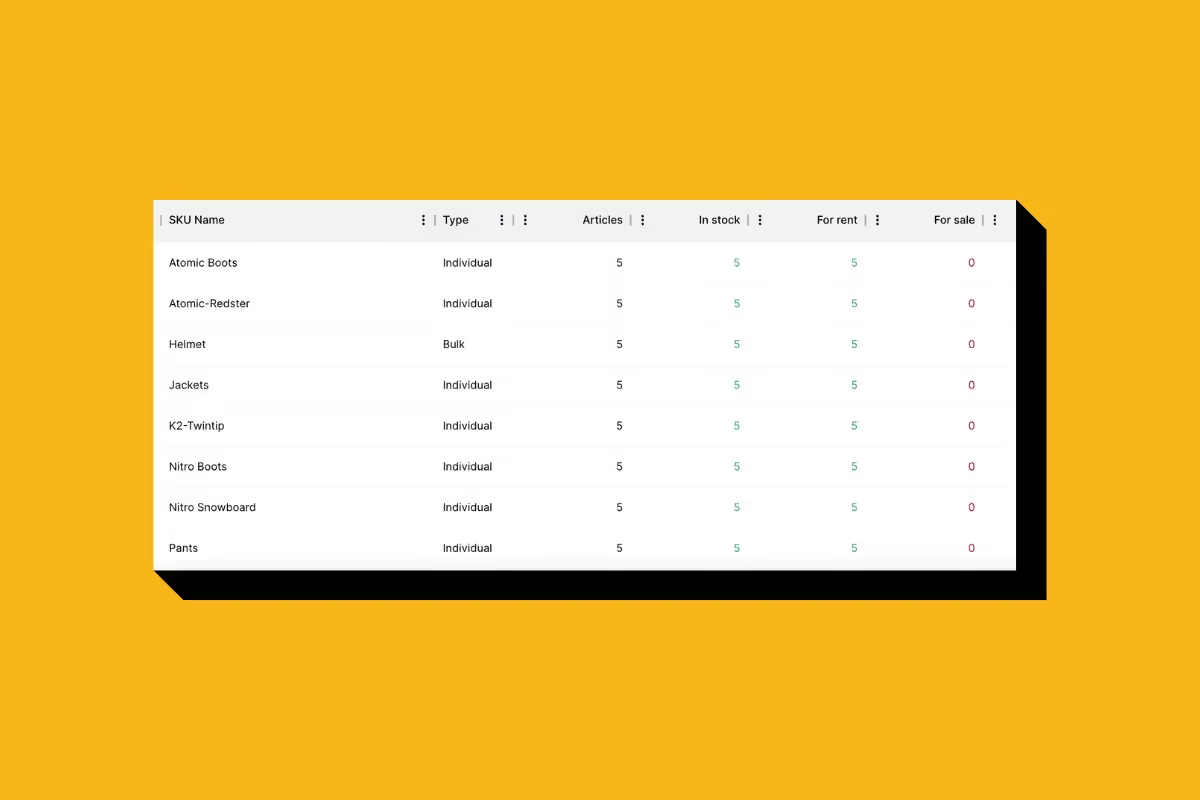
Once you've created a catalog full of products, you can determine the availability of each product by going into the Inventory section in Twice and creating each product a Stock Keeping Unit (SKU)—a standard code that corresponds to a specific product. You can then determine how many items you have in stock for each SKU.
By clearly defining what you have available for rent, you can easily track how much you have in stock and avoid overbooking. This way, you can always be confident that you have the right items available for your customers. Product quantities are automatically updated on your online store, so customers can see what's available and when.

Twice is a PCI-DSS Level 1 payment provider, which means you don't need a third-party payment provider to accept payments. Thus, you can easily manage your online store's payment options in the same system where you control everything else.
Lastly, features like security deposits are built-in and available for you to use if you prefer. Deposits are a great way to keep your gear safe and charge a fee for occasions like late cancellations and returns.
With Twice, you can stay assured that your payments are secure and that your customers will have a seamless checkout experience. To set up your payments in Twice, head to your Account settings and choose Payments.
You must have a clear set of rules and conditions when renting equipment. This way, there are no surprises, and everyone is on the same page. Therefore, businesses typically require customers to sign waivers and terms and conditions before using the rented equipment.
By doing so, businesses can limit their liability if anything goes wrong. The waiver may include damage to the equipment or injuries sustained while using the equipment. The terms and conditions will outline, for example, how long customers can use the equipment and what area they can use it in.
By reading and signing these documents, customers ensure that they understand the rules and regulations associated with renting equipment.
To add policy documents that customers must accept before placing any bookings, head over to the Account settings in Twice and choose Terms and Policies. Customers must approve these documents at the checkout before finalizing the booking. Twice will also send copies of the documents to the customer's email address.
Twice provides several customizable options for your online store's appearance, so you can create a look that is unique to your business and matches the style of the Squarespace site you are building.
You can change the color scheme, fonts, and button styles by heading to Twice's Account settings and choosing General. I'm setting the color as the dark blue defined in the John's Skiing Club brand book, using the font 'Poppins' for headings and body text, and using rectangle-shaped buttons. This way, when I embed the online store to the Squarespace website, the embedding matches the rest of the site.
Moreover, you can use Twice's online store customizer to adjust the layout. You can choose between showing the product listing or category listing and define how many products/categories are shown on each row.
Category listing is the way to go if you have one booking page for all your products.

Twice automatically creates a shopping cart view and checkout page where the customer fills in their personal details and other information that you can configure to be asked on a product-by-product basis.
Different products require slightly different information about the customer to ensure a good and safe experience. For example, when renting skis, the rental company needs information about the user's measurements, while event rental companies are unlikely to be interested in this information. The required information is automatically added as part of the checkout form. Once the booking is confirmed, the user is directed to the Order Confirmation page generated by Twice.

To integrate Twice into Squarespace, you need to use Squarespace's Embed block. The process is relatively simple and only requires copy and pasting.
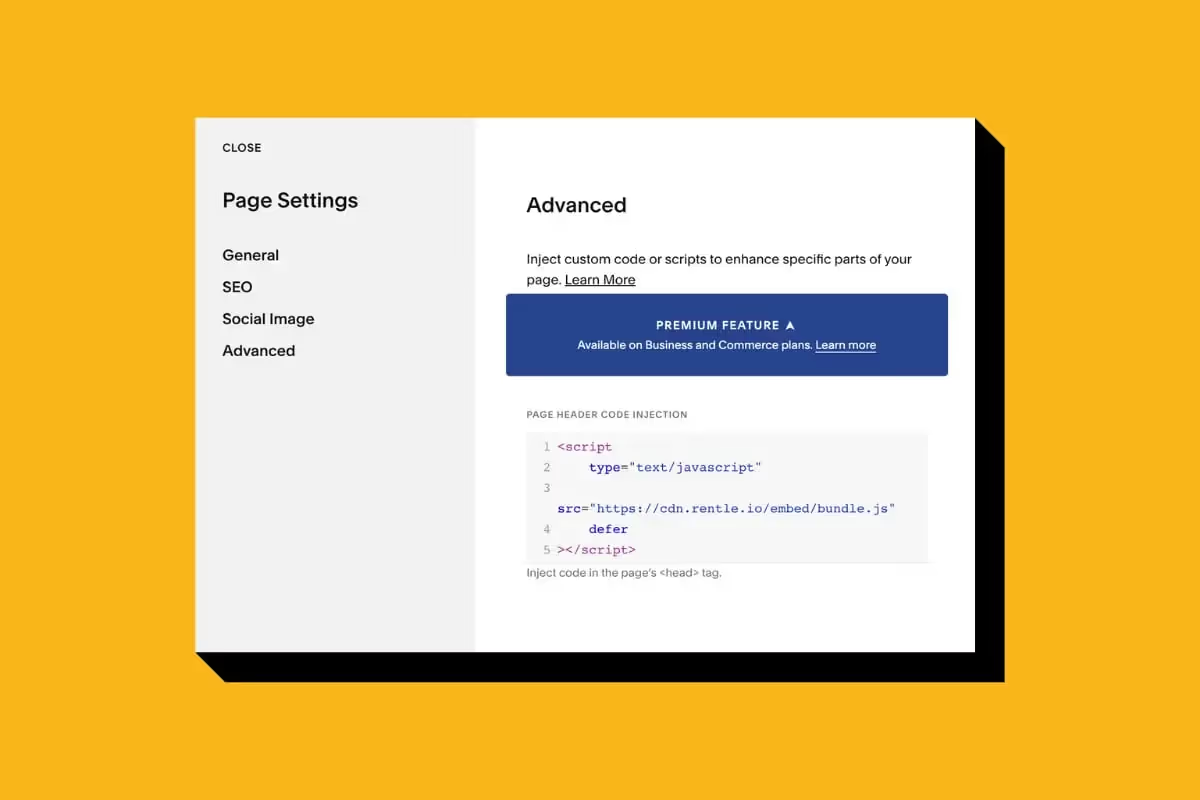
First, head to Twice's embed builder and navigate to the view you want to embed. On the bottom right corner, click 'Copy Embed Code'. Copy the script tag and place it in the page's <head></head> section. In Squarespace, you can find this from Pages > Page Settings > Advanced. Paste the script tag in the code injection field.

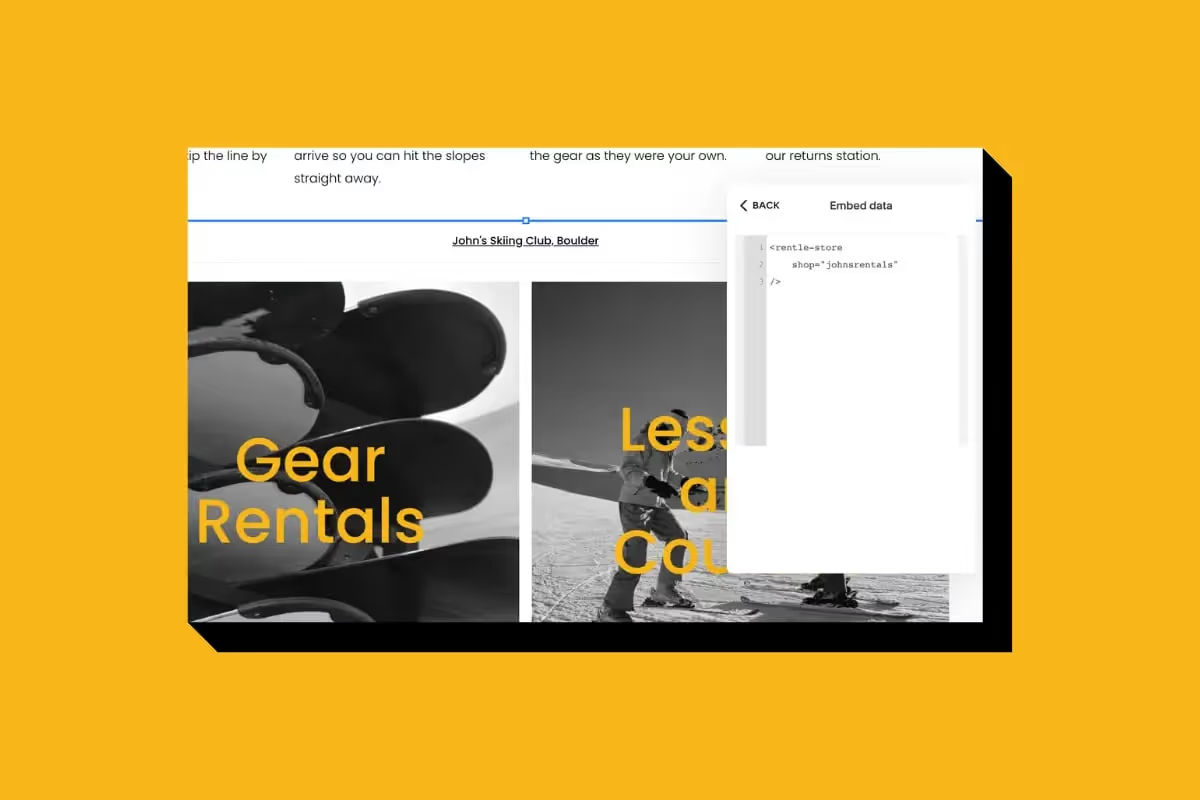
Then, add the Embed block to your page. When you edit the embed block, select the code snippet option. From Twice's embed builder, copy the embeddable code and paste it into the embed block's code injection field. Your products should now appear inside the Embed block container. You can adjust the size and placement of the embed block to fit your page's layout better.

You can still adjust many additional settings in Twice to keep everything running the way you want.
You can, for example, add product recommendations and bundle products into packages to increase sales. Moreover, you can adjust the latest time customers must make reservations before the booking starts and add a maintenance time which adds a buffer holding a product unavailable for a certain period after it returns. These settings ensure you have enough time to handle and prepare orders and keep your gear well-maintained for the next customers.
So, familiarize yourself with the different options to build an online sales flow that doesn't distract your in-store operations.
We're almost ready to publish the website, but there are still a few more things to do.
It may sound elementary, but it's essential to ensure that all the links on your website point to the right place.
When a user clicks on a link, it should take them to the page they expect. If a link is broken or takes them to the wrong page, it can be frustrating and may cause them to leave your site.
By ensuring that all links are working and that call-to-actions are accurate, you can provide a better experience for users and help them to achieve their goals.
Go through every page's links and buttons and double-check that the links are correct.
Mobile browsing is becoming increasingly popular, which means that more and more people are accessing the internet from their smartphones and tablets. As a result, it's essential to ensure that your website is optimized for mobile devices.
Therefore, it's essential to ensure that different elements' order, alignment, and spacing are appropriate for a smaller screen. You likely have to make some adjustments on the mobile pages.
Switch to the mobile version editor from the top right corner of Squarespace, go through every page, and check that everything is as it should.

A domain name is the address of a website. It's what you type into a web browser's address bar to visit a specific website.
If you already have a domain you'd like to use, you can connect it to your Squarespace account. To do this, head to the 'Settings' tab and select 'Domains'. From there, simply follow the instructions.
If you don't have a domain, you can buy one directly through Squarespace. Once again, head over to the 'Settings' tab and select 'Domains'. From there, you'll be able to search for available domains and register the one you want.
Your domain name can be anything you want as long as it's not already being used by someone else. However, there are a few things to keep in mind when choosing a domain name:
With these guidelines in mind, you should be able to choose a good domain name for your website.
When creating a website, it's essential to ensure it is optimized for search engines. You can do a few simple things to boost your site in Google and other search engines.
One of the most important is to optimize your SEO titles and descriptions. These brief bits of text appear in search engine results pages (SERPs). By carefully crafting your SEO titles and descriptions, you can make your site more visible and encourage people to click through.
Moreover, remember to add descriptive alt-texts for the images on your site. You can edit alt-texts by double-clicking the pictures in the editor and writing the alt-text in the appropriate field.
In Squarespace, you can optimize your SEO titles and descriptions page-by-page from the page settings under the 'SEO' tab. Squarespace has also written an excellent SEO checklist. Check it out for more tips on optimizing your site.
To track behavior on your website and systematically increase performance, you need to measure and analyze essential website metrics.
Squarespace has quite good analytics tools, but people often want to use third-party analytics software. To add third-party analytics tracking to your site, head to Advanced Settings. From there, choose the Code Injection.
Based on the guidelines of the analytics software of your choice, enter the tracking code in the designated field. My personal preference is Google Tag Manager because it makes managing all different tracking codes and extra snippets easier.
If you track users on your website, you should inform them by enabling a cookie banner. You can do this in the Cookies & Visitor Data tab you can access from Settings.
You are now ready to publish your site and start accepting online bookings. Go to settings and Site Availability, click Publish, and congratulations—you have a rental website! But going live is just the beginning. Success online requires constant work and optimization.
Turn every item into lasting revenue. Explore TWICE with a free trial.